
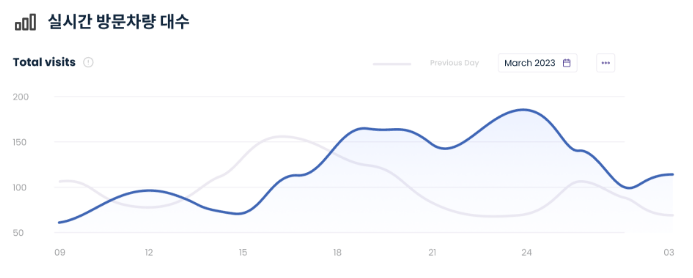
오늘은 chart.js를 활용해서 위와같은 디자인의 라인차트를 커스텀 하는 방법을 포스팅 하려고 한다.
chart.js는 대표적인 차트용 라이브러리로, 굉장히 다양한 커스텀 방식을 지원한다.
Line Chart의 공식문서에 의하면, 초기 셋팅은 다음과 같다.

나는 위 셋팅에서 꺾임은 좀 더 부드럽게, 가로선을 없애며, 각 데이터별 point부분도 생략할것이다.
뿐만아니라 그래프 아래에 그라데이션을 만들고, 맨 위에 데이터명에 해당하는 범례는 다른디자인을 쓰기 위해 생략할것이다.
구현 당시 특히 그라데이션 부분을 어떻게 해야할지 고민이 많았다. 자료가 없었기 때문에 ㅜ_^ 같은 상황을 겪는 분들에게 팁을 주자면, 구글에 영어로 chart.js line chart 등의 키워드로 검색한 뒤, 이미지탭에서 내가 원하는 그래프를 찾는다. 나올때까지 무한 스크롤.... 유사한 그래프를 찾았다면 그부분의 코드가 어떻게 구현되었는지를 참고하면 된다! 그렇게해서 그라데이션 방법 등을 찾았다.
시작하기
chart.js의 get started예제에선 리얼돔을 조작하는 방식으로 제공하고 있기에 약간 변경해줬다.
const lineChart = ref(null);
const ctx = lineChart.value.getContext("2d");<div id="total-visit-chart">
<canvas ref="lineChart"> </canvas>
</div>
그라데이션 변수 세팅
그라데이션은 LinearGradient 메소드를 통해 설정할 수 있었다.
let gradientFill = ctx.createLinearGradient(0, 0, 0, 200);
gradientFill.addColorStop(0, "rgb(0,7,182,0.1)");
gradientFill.addColorStop(1, "rgba(0, 0, 0, 0)");
DataSet 세팅하기
차트에서 쓸 데이터를 설정하려면, 우선 labels와 datasets를 설정하줘야한다. 둘 다 axios의 결과값을 저장해준다.
그외에도 공식문서를 참고하면서 borderColor, tension 등 앞서 말했던 부분들을 구현해준다. backgroundColor로 아까 만든 그라데이션 변수를 지정한다.
참고로 나는 전날의 그래프를 함께 띄울 예정이기에, 즉 그래프가 두개이기에 datasets에 두개의 값을 넣어주고 있다.
const data = {
labels: labels.value,
datasets: [
{
label: "Today",
data: today_visits.value,
borderColor: "#3F66B5",
tension: 0.5,
pointRadius: 0,
pointBorderWidth: 5,
pointHoverRadius: 5,
pointHoverBorderWidth: 1,
pointBackgroundColor: "#3F66B5",
fill: true,
backgroundColor: gradientFill,
borderWidth: 2.5,
},
{
label: "Previous Day",
data: pre_visits.value,
fill: false,
borderColor: "#ECE9F1",
tension: 0.5,
pointRadius: 0,
borderWidth: 2.5, // 선의 두께 설정
},
],
};
차트 그리기
이제 위 내용을 바탕으로 차트를 그려준다. 툴팁 활성화/비활성화, 범례 활성화/비활성화, 가로선 생략과 x축의 데이터 범위를 몇개를 기준으로 띄워줄지 등 다양한 속성을 정의해준다.
lineChartRef = new ChartJS(ctx, {
type: "line",
data: data,
options: {
interaction: {
intersect: false,
},
maintainAspectRatio: false,
plugins: {
tooltip: {
enabled: true, // 튤팁 활성화 (기본값 true)
backgroundColor: "#000", // 튤팁 색상
padding: 10, // 튤팁 패딩
},
legend: {
display: false, // 범례 활성화 (기본값 true)
},
},
scales: {
y: {
ticks: {
color: "#b6baca",
// forces step size to be 50 units
stepSize: 50,
callback: (value, index) => {
if (value == 0) return "";
return value % 50 === 0 ? value : "";
},
},
grid: {
drawTicks: false,
color: "#ECE9F1",
lineWidth: 1,
},
border: {
display: false,
},
},
x: {
ticks: {
color: "#b6baca",
callback: (value, index) => {
return index % 3 === 0 ? value : "";
},
},
grid: {
display: false,
},
border: {
display: false,
},
},
},
},
});
디자인을 할때 해당 차트 컴포넌트가 가장 포인트라고 생각했다. 그래서 어떻게든 디자인과 똑같게 구현하려고 노력을 많이했다. 하루 꼬박 걸렸는데, 공식문서와 구글링의 중요성을 아주 많이 느꼈던것같다ㅎㅎ
자세한 코드는 다음에서 볼 수 있다.
'프로젝트 > 차곡차곡' 카테고리의 다른 글
| 실시간 IoT 웹, 키오스크 프로젝트 아키텍처 설계하기(Feat. SSE, Polling) (6) | 2024.11.13 |
|---|